WEB1 - 11 최후의 문법 속성과 <img> 태그
이미지를 웹 페이지에 포함시킬 때 사용하는 태그의 이름은 <img>입니다. image의 줄임말입니다. 다음과 같이 <img> 태그를 넣어봅시다.
<img> 태그
<h1>HTML</h1>
<p>Hypertext Markup Language (HTML) is the standard markup language for <strong>creating
<u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.
<img>
</p><p style="margin-top:40px;">HTML elements are the building blocks of HTML pages. With HTML constructs,
images and other objects, such as interactive forms, may be embedded into the rendered page. It
provides a means to create structured documents by denoting structural semantics for text such
as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by
tags, written using angle brackets.</p>↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating
web pages and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
페이지를 새로고침해 보면 사진이 보이지 않습니다. 그냥 img라고 한다면 어떤 이미지를 보여줄 것이라는 이야기가 없기 때문입니다. 상식적으로 아무것도 보여지지 않는 것이 맞습니다. 그것은 태그의 이름을 썼는데, 태그의 이름만으로는 정보가 부족할 때가 있다는 것입니다. 그래서 이 태그라는 문법을 만든 컴퓨터 공학자들은 태그의 이름만으로는 정보가 부족하다는 것을 인식하고 고민 끝에 새로운 문법을 출현시킵니다. <img> 태그를 다음과 같이 수정해봅시다.
<img> 태그에 src 속성 추가
<img src="">어떤 이미지인지 알려주도록 약속된 속성이 source인데 너무 길기 때문에 줄여서 src로 쓰기로 했습니다. 여기에 원하는 이미지의 주소를 적으면 웹 브라우저는 그곳에 위치한 이미지를 표시합니다.
그럼 이제 이미지가 필요한데 굉장히 좋은 서비스를 소개해 드리겠습니다.
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
언스플래시라는 사이트인데, 이 사이트에 있는 고품질 이미지들은 저작권에 구애받지 않고 사용할 수 있는 공공재와도 같습니다.
<img> 태그에 src 속성 설정
<img src="coding.jpg">↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating
web pages and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.

HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
위 사이트에서 이미지를 선택한 후 파일을 저장하여 <img src="">에 다음과 같이 파일명을 지정하고 변경사항을 저장합니다. 그럼 다음과 같이 웹 페이지에 이미지가 나타나는 것을 볼 수 있습니다. 이미지가 너무 크다면 다음과 같이 이미지 크기를 조절해서 자동으로 웹 브라우저의 크기에 맞게 이미지의 크기를 바꿀 수 있습니다.
<img> 태그에 width 속성 설정
<img src="coding.jpg" width="100%">↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating
web pages and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.

HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
이렇게 해서 이미지를 추가할 수 있습니다.
그럼 <img> 태그를 통해 속성이란 문법을 간략하게 정리해 보면 앞의 예제에서 src="coding.jsp"나 width="100%"와 같은 부분을 속성(attribute)이라고 합니다. 그리고 이 속성은 어디에 두든 상관없습니다. 아무 위치에나 쓰면 되고, 태그가 태그의 이름만으로는 정보가 부족할 때 이 같은 속성을 통해 더 많은 의미를 부가할 수 있다고 이해하면 됩니다.
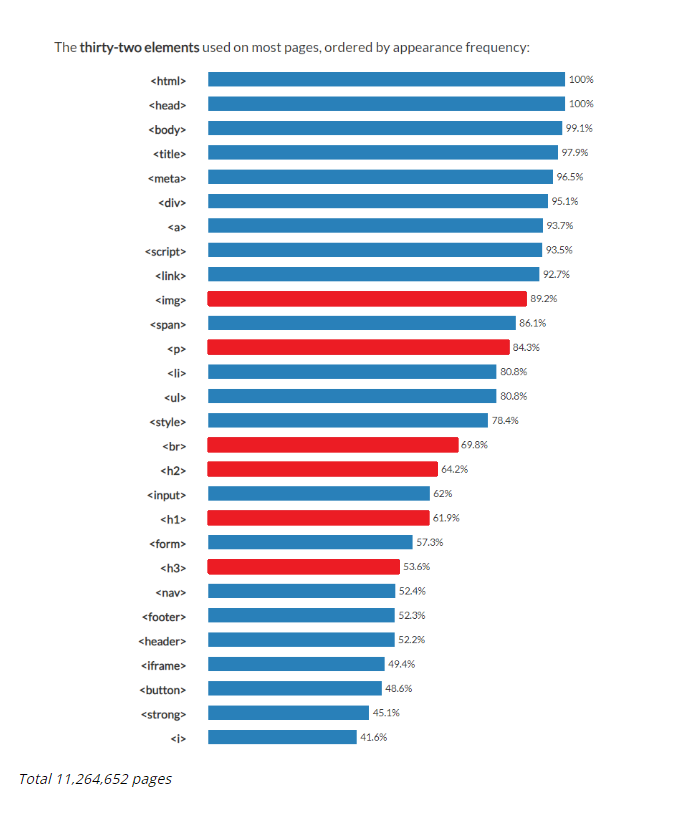
이렇게 해서 속성이라고 하는 HTML에서 아주 중요한 문법을 살펴봤고, <img>라는 굉장히 인기가 높은 태그를 살펴봤습니다.