WEB1 - 09 줄바꿈: <br> vs. <p>
인기 있는 태그인 <br>태그와 <p>태그는 서로 경쟁관계에 있습니다.
보충 설명 추가
<h1>HTML</h1>
Hypertext Markup Language (HTML) is the standard markup language for <strong>creating
<u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document. HTML elements are the building blocks of HTML pages. With HTML constructs,
images and other objects, such as interactive forms, may be embedded into the rendered page. It
provides a means to create structured documents by denoting structural semantics for text such
as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by
tags, written using angle brackets.↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.우리가 소스코드로 추가한 내용을 보면 단락 사이에 간격이 떨어져 있습니다. 즉, 코드에서 분명히 줄바꿈했음에도 웹 페이지에는 반영되지 않습니다. 그러므로 <br>을 이용하여 줄바꿈을 하는 태그를 적용 시켜보겠습니다.
새로운 줄을 표현하는 <br> 태그
<h1>HTML</h1>
Hypertext Markup Language (HTML) is the standard markup language for <strong>creating
<u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.<br>HTML elements are the building blocks of HTML pages. With HTML constructs,
images and other objects, such as interactive forms, may be embedded into the rendered page. It
provides a means to create structured documents by denoting structural semantics for text such
as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by
tags, written using angle brackets.↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
결과를 새로고침하면 한 줄이 떨어집니다.
<br> 태그 두 개 사용
<h1>HTML</h1>
Hypertext Markup Language (HTML) is the standard markup language for <strong>creating
<u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.<br><br>HTML elements are the building blocks of HTML pages. With HTML constructs,
images and other objects, such as interactive forms, may be embedded into the rendered page. It
provides a means to create structured documents by denoting structural semantics for text such
as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by
tags, written using angle brackets.↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
하지만 단락이기 때문에 두 개를 사용하면 단락처럼 느껴집니다.
<br> 태그 세 개 사용
<h1>HTML</h1>
Hypertext Markup Language (HTML) is the standard markup language for <strong>creating
<u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.<br><br><br>HTML elements are the building blocks of HTML pages. With HTML constructs,
images and other objects, such as interactive forms, may be embedded into the rendered page. It
provides a means to create structured documents by denoting structural semantics for text such
as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by
tags, written using angle brackets.↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
만약 세 번 쓴다면 좀 더 여백이 강조된 단락을 표현할 수 있을 겁니다. <br> 태그는 상당히 자주 사용하는 태그입니다.
<br> 태그는 특징이 하나 있습니다. <br> 태그는 줄바꿈이라는 시각적인 의미만 가지고 있기 때문에 뭔가를 감쌀 필요가 없습니다. 그렇기 때문에 태그를 닫지 않습니다.
그런데 이 <br> 태그 말고 HTML을 만든 사람들은 단락을 표현할 때 쓰기 위한 태그를 만들어 놨습니다. 그렇다면 그 태그를 사용해야 합니다.
<p> 태그로 단락 만들기
<h1>HTML</h1>
<p>Hypertext Markup Language (HTML) is the standard markup language for <strong>creating
<u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.</p><p>HTML elements are the building blocks of HTML pages. With HTML constructs,
images and other objects, such as interactive forms, may be embedded into the rendered page. It
provides a means to create structured documents by denoting structural semantics for text such
as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by
tags, written using angle brackets.</p>↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
<br> 태그를 없애고 단락을 나타내는 <p> 태그를 적용하였습니다. 결과를 보면 <br> 태그를 썼을 때와 같습니다. 하지만 사용하는 태그가 다르고 두 태그 가운데 이 맥락에서는 <p> 태그가 더 적절한 태그입니다. 왜냐하면 <p> 태그는 이 웹 페이지를 좀 더 정보로써 가치있게 만들기 때문입니다. 즉 <p>에서 </p>까지 단락이 존재한다는 것을 의미론적으로 표현할 수 있기 때문입니다. 그에 반해 <br> 태그는 단지 줄바꿈일 뿐입니다.
<br> 태그와 <p> 태그를 비교했을 때 <p> 태그에는 단점이 있습니다. <br> 태그는 줄바꿈을 좀 더 많이 하고 싶다면 여러 번 사용하면 됩니다. 하지만 <p> 태그는 정해진 여백만큼 벌어지기 때문에 시각적으로 자유도가 떨어집니다. 하지만 우리에게는 CSS라는 기술이 있습니다.
CSS를 이용해 단락 위에 여백 추가
<h1>HTML</h1>
<p>Hypertext Markup Language (HTML) is the standard markup language for <strong>creating
<u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web
server or from local storage and render them into multimedia web pages. HTML describes the
structure of a web page semantically and originally included cues for the appearance of the
document.</p><p style="margin-top:40px;">HTML elements are the building blocks of HTML pages. With HTML constructs,
images and other objects, such as interactive forms, may be embedded into the rendered page. It
provides a means to create structured documents by denoting structural semantics for text such
as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by
tags, written using angle brackets.</p>↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
보다시피 <p> 태그를 <p style="margin-top:40px;>로 변경하면 해당 <p> 태그의 상단에 여백이 40px만큼 생깁니다. 40px 대신 45px를 지정하면 45px만큼 여백이 생길 겁니다.
중요한 것은 <p> 태그를 사용함으로써 어디서부터 어디까지가 같은 단락이다, 라는 것을 표현할 수 있고 시각적으로 부족한 부분은 CSS를 통해 훨씬 더 정교하게 제어할 수 있기 때문에 의미 있는 태그를 사용하는 것이 더 좋은 방법이라는 이야기를 하고 싶었습니다.

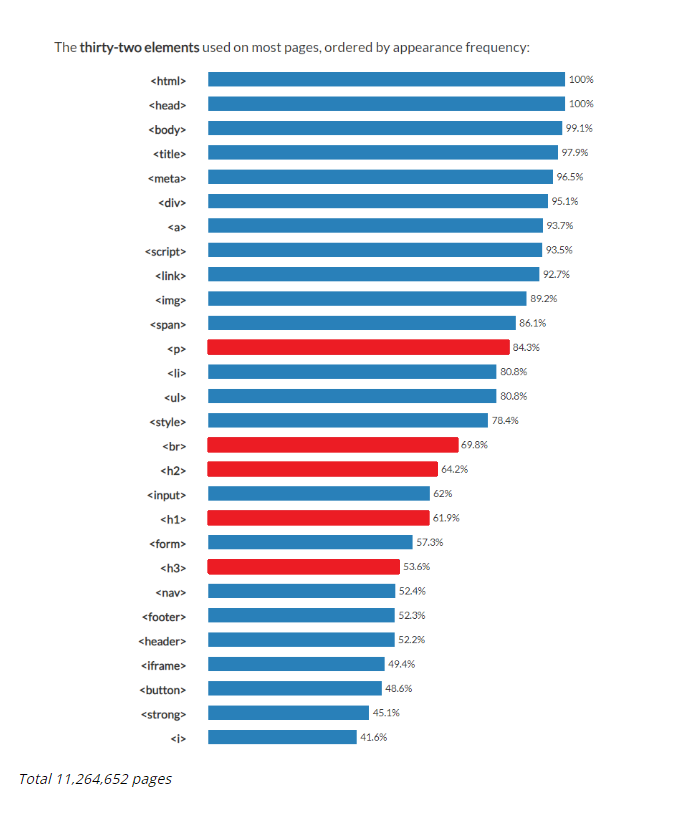
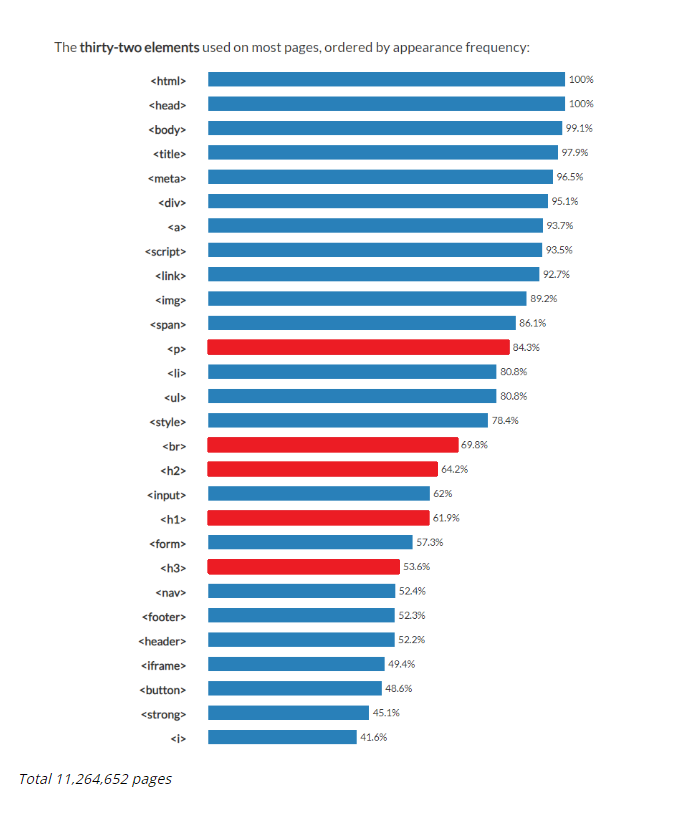
위와 같이 <p> 태그는 84.3%나 차지하는 상당히 인기 있는 태그라는 사실을 알 수 있습니다.
<br> 태그는 69.8%나 차지하는 <p> 태그보다 못하지만 이것 역시 많은 사람들이 애용하는 태그라는 사실을 알 수 있습니다.
WEB1 - 09 줄바꿈: <br> vs. <p>
인기 있는 태그인 <br>태그와 <p>태그는 서로 경쟁관계에 있습니다.
보충 설명 추가
<h1>HTML</h1> Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.우리가 소스코드로 추가한 내용을 보면 단락 사이에 간격이 떨어져 있습니다. 즉, 코드에서 분명히 줄바꿈했음에도 웹 페이지에는 반영되지 않습니다. 그러므로 <br>을 이용하여 줄바꿈을 하는 태그를 적용 시켜보겠습니다.
새로운 줄을 표현하는 <br> 태그
<h1>HTML</h1> Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.<br>HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
결과를 새로고침하면 한 줄이 떨어집니다.
<br> 태그 두 개 사용
<h1>HTML</h1> Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.<br><br>HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
하지만 단락이기 때문에 두 개를 사용하면 단락처럼 느껴집니다.
<br> 태그 세 개 사용
<h1>HTML</h1> Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.<br><br><br>HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
만약 세 번 쓴다면 좀 더 여백이 강조된 단락을 표현할 수 있을 겁니다. <br> 태그는 상당히 자주 사용하는 태그입니다.
<br> 태그는 특징이 하나 있습니다. <br> 태그는 줄바꿈이라는 시각적인 의미만 가지고 있기 때문에 뭔가를 감쌀 필요가 없습니다. 그렇기 때문에 태그를 닫지 않습니다.
그런데 이 <br> 태그 말고 HTML을 만든 사람들은 단락을 표현할 때 쓰기 위한 태그를 만들어 놨습니다. 그렇다면 그 태그를 사용해야 합니다.
<p> 태그로 단락 만들기
<h1>HTML</h1> <p>Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.</p><p>HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.</p>
↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
<br> 태그를 없애고 단락을 나타내는 <p> 태그를 적용하였습니다. 결과를 보면 <br> 태그를 썼을 때와 같습니다. 하지만 사용하는 태그가 다르고 두 태그 가운데 이 맥락에서는 <p> 태그가 더 적절한 태그입니다. 왜냐하면 <p> 태그는 이 웹 페이지를 좀 더 정보로써 가치있게 만들기 때문입니다. 즉 <p>에서 </p>까지 단락이 존재한다는 것을 의미론적으로 표현할 수 있기 때문입니다. 그에 반해 <br> 태그는 단지 줄바꿈일 뿐입니다.
<br> 태그와 <p> 태그를 비교했을 때 <p> 태그에는 단점이 있습니다. <br> 태그는 줄바꿈을 좀 더 많이 하고 싶다면 여러 번 사용하면 됩니다. 하지만 <p> 태그는 정해진 여백만큼 벌어지기 때문에 시각적으로 자유도가 떨어집니다. 하지만 우리에게는 CSS라는 기술이 있습니다.
CSS를 이용해 단락 위에 여백 추가
<h1>HTML</h1> <p>Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.</p><p style="margin-top:40px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.</p>
↓
HTML
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
보다시피 <p> 태그를 <p style="margin-top:40px;>로 변경하면 해당 <p> 태그의 상단에 여백이 40px만큼 생깁니다. 40px 대신 45px를 지정하면 45px만큼 여백이 생길 겁니다.
중요한 것은 <p> 태그를 사용함으로써 어디서부터 어디까지가 같은 단락이다, 라는 것을 표현할 수 있고 시각적으로 부족한 부분은 CSS를 통해 훨씬 더 정교하게 제어할 수 있기 때문에 의미 있는 태그를 사용하는 것이 더 좋은 방법이라는 이야기를 하고 싶었습니다.

위와 같이 <p> 태그는 84.3%나 차지하는 상당히 인기 있는 태그라는 사실을 알 수 있습니다.
<br> 태그는 69.8%나 차지하는 <p> 태그보다 못하지만 이것 역시 많은 사람들이 애용하는 태그라는 사실을 알 수 있습니다.
